Le site ecommerce Pull and Bear (suite 2/2)

La fiche produit :
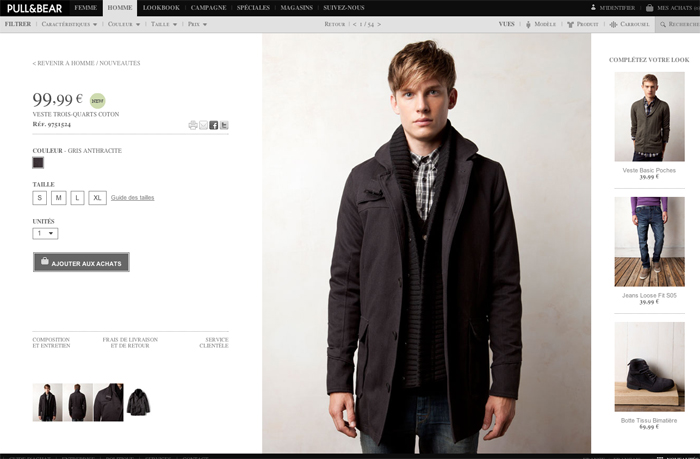
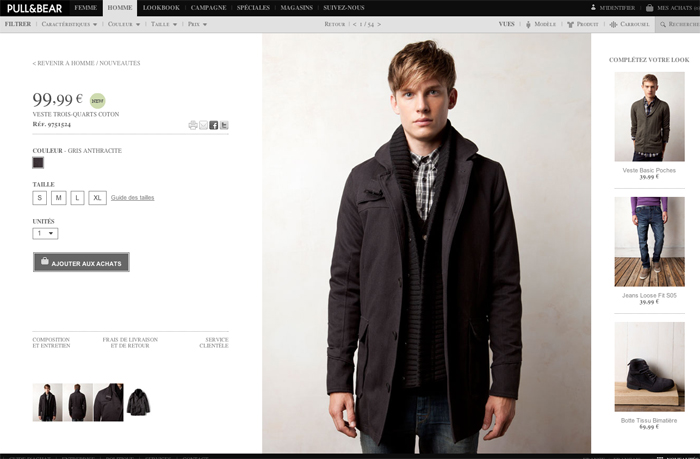
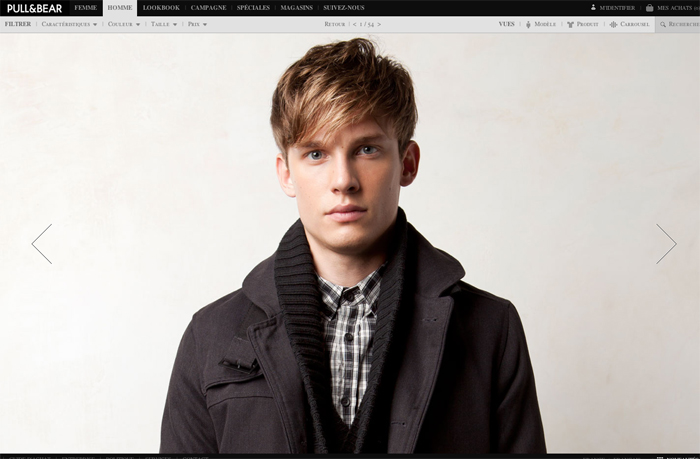
En laissant une grande part au visuel, la fiche produit Pull & Bear est d’une clarté et d’une lisibilité exemplaires.
Là où certains souhaitent tout mettre visible sans que l’internaute n’ait le choix de masquer telles ou telles informations. Le cas de Pull & Bear est à prendre pour exemple. En effet seules les informations majeures pour le choix d’un produit sont visibles dès le premier coup d’oeil, à savoir :

A gauche :
- Le prix, placé avant même l’intitulé du produit.
- L’intitulé produit, personnellement je ne regarde jamais le nom du produit quand j’achète des vêtements online, mon choix porte avant tout sur le visuel.
- La réf, utile uniquement quand on fait une recherche par référence produit , cela peut être important en multicanal, quand on a sur les genoux, un catalogue papier ( c’est pas le cas de Pull & Bear )
- Le choix Taille, Coloris, et quantité.
- Et finalement le Bouton d’ajout au panier.
- les visuels complémentaires en mineur
Au centre :
- Un grand visuel produit de qualité.
A droite :
- les produits complémentaires ( le cross selling ) afin de compléter le look, avec des visuels, intitulé et prix.
La navigation fullframe, permet là aussi d’adapter la taille des visuels en fonction de votre résolution d’écran ou simplement votre taille de navigateur. Je ne met que rarement mon navigateur en plein écran, surfer sur un 24 pouces avec de larges bandes blanches de chaque côté n’est pas forcément agréable. J’utilise cet espace libre pour d’autres tâches.
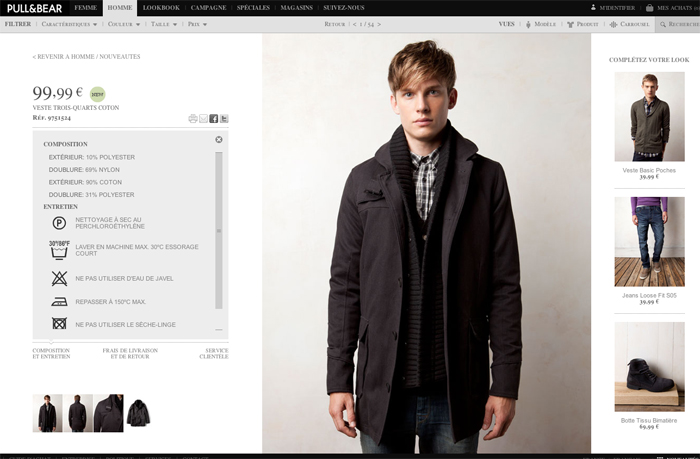
Revenons en à notre fiche produit. Les informations complémentaires telles la composition du produit, les frais de livraison et le service clientèle, sont accessibles par un simple lien, au clic l’information vient se mettre au dessus du contenu gauche.
On peut reprocher qu’elle vienne cacher l’ajout au panier, mais je pense que le bouton « fermer » est bien matérialisé.

Au clic sur le visuel principal, nous passons en mode zoom, le tout gérer en html, très fluide. Le visuel prend l’ensemble de l’espace navigateur toujours.

Après avoir ajouté au panier, on peut passer au process commande.
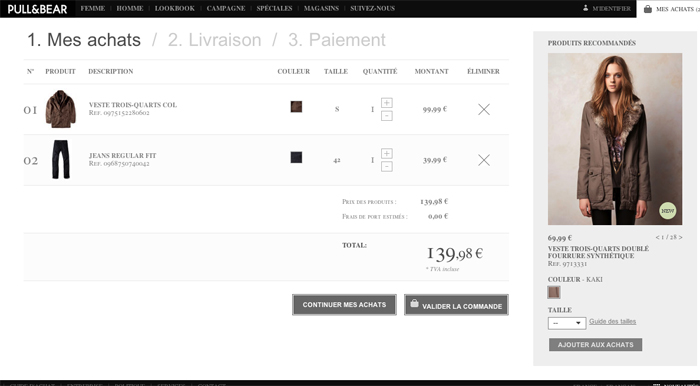
Le process commande :

Il est très clair, en haut, judicieusement placé, nous voyons les différentes étapes.
Sur le premier écran, on retrouve le listing des produits commandés, il nous recommande également un produit, je note par ailleurs qu’il aurait pu me proposer un produit Homme étant donnée ma commande. Par ailleurs sous ce produit apparaît deux flèches permettant de changer de produit.
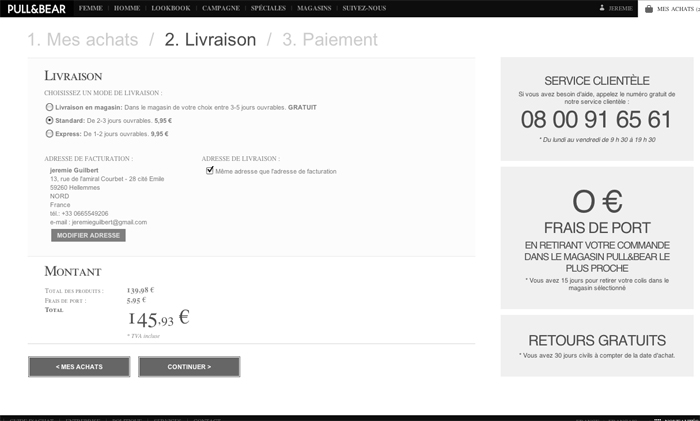
Quand on passe au second écran, à l’emplacement de la vente additionnelle, nous retrouvons désormais les encarts de réassurance. C’est bien vu ! Tout cela concerne la livraison.

Je regrette par contre qu’il faille aller jusqu’à l’étape de paiement pour insérer un code promo, en effet dès la première étape, cela permettrai de rassurer le client et de perdre quelques internautes avant cette étape.
Pour conclure, je vais reprendre une méthode du célèbre Capitaine Commerce, ( 3 bonnes idées à piquer sur … )
Les bonnes idées à conserver :
- Un menu fixé toujours en haut du navigateur
- Un site fullframe, adaptable.
- Une fiche produit épurée.
- Un process commande très simple et clair
- Une navigation intuitive