Le site e-commerce de Pull and Bear (1/2)

Aujourd’hui je vous propose de décrypter le site marchand Pull and Bear appartenant au groupe Inditex (la maison mère de Zara)
Page d’accueil :
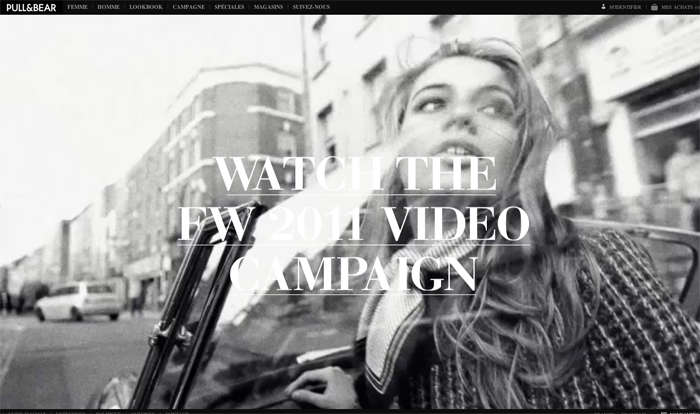
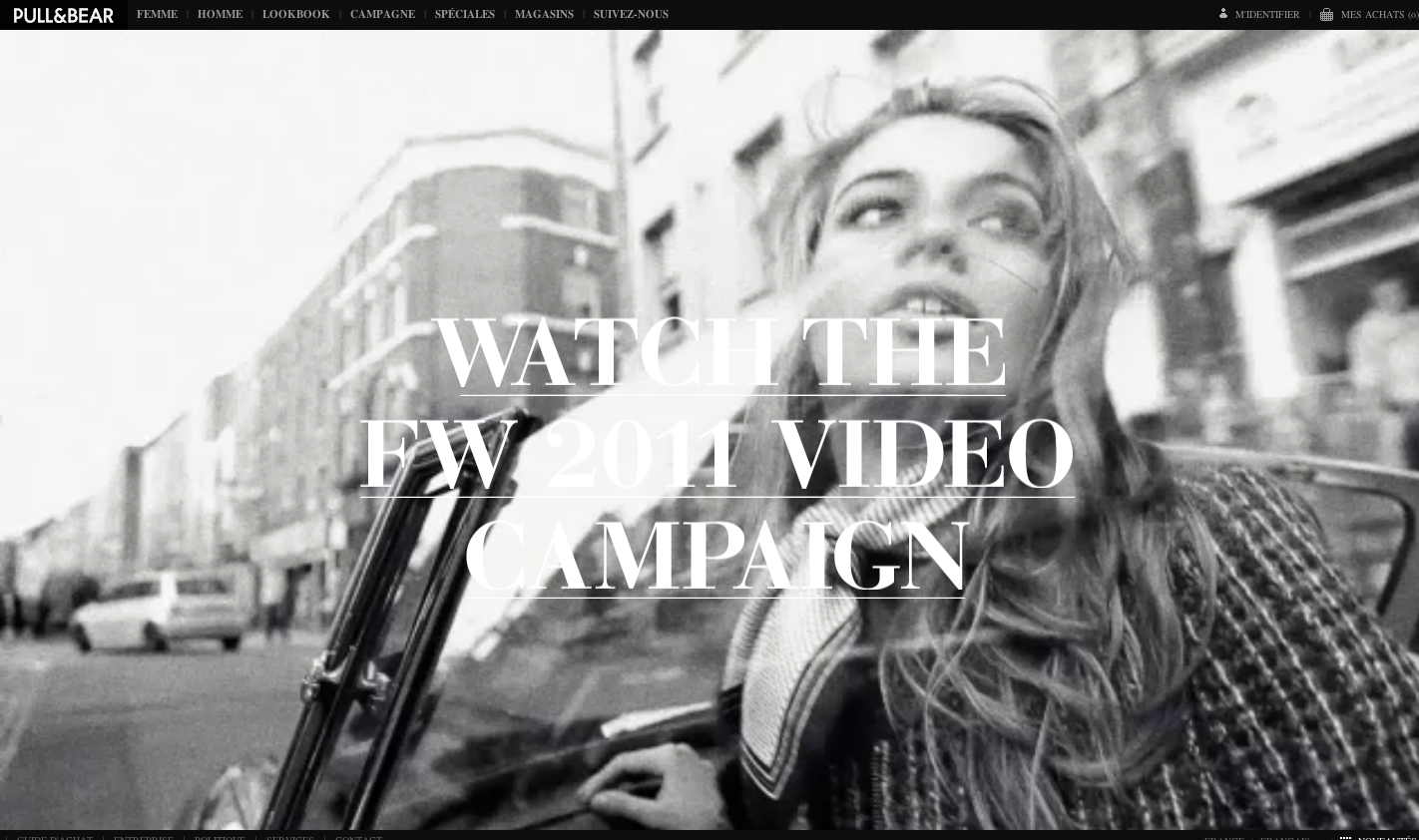
Dès la page d’accueil, nous arrivons sur un site fullframe, il prend la totalité du navigateur, c’est à dire que lorsqu’on resize sa fenêtre, le site prend toujours 100% de la zone utile. Un extrait vidéo qui tourne en boucle immerge l’internaute directement dans l’univers de la marque. Traitée en noir et blanc, celle ci donne un aspect très tendance et actuel, en lien direct avec sa cible. Au clic on découvre un court métrage, séquencé, avec un traité vintage, images couleur brulées, noir et blanc, sur une musique entraînante, résolument rock et moderne.
On adhère ou pas, mais le pari est osé, là où la plupart des sites e commerce se sentent obliger de présenter des produits dès leur homepage, ici on préfére séduire l’internaute avec une vidéo. Pour ma part, j’adhère totalement.
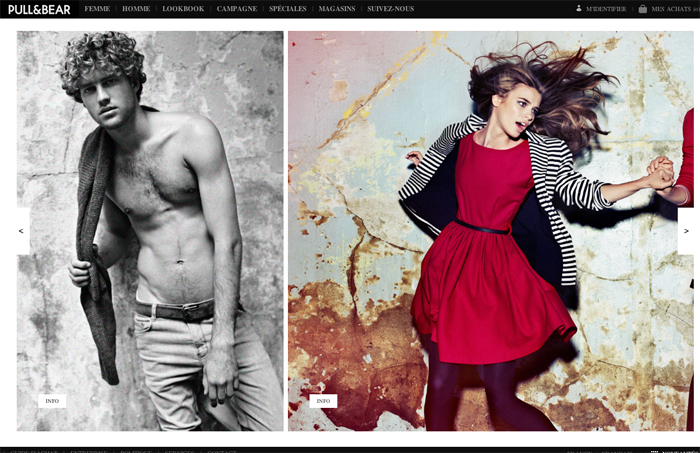
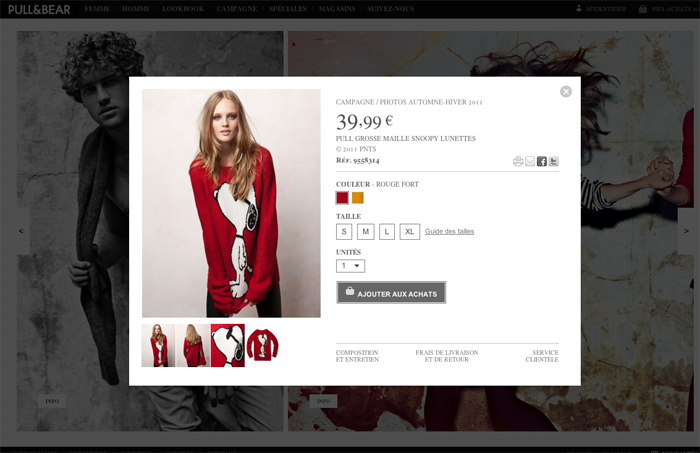
A la fin de la vidéo, on découvre les premiers produits dans le lookbook. Le bouton « info » permet de renvoyer vers un quickview afin de commander.
Menu Principal :
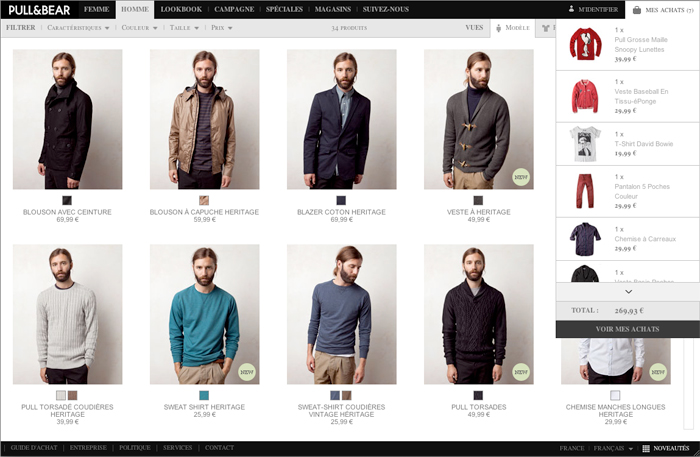
Le menu alterne entrées orientées univers produit « FEMME, HOMME, LOOKBOOK » et ensuite des entrées communication » CAMPAGNE, SPECIALES, MAGAZINS, SUIVEZ-NOUS »
A droite, on retrouve les infos relatives à notre compte. Au rollover sur le lien « mes achats », un panier déroulant bloqué sur une hauteur de 5 produits apparaît, très pratique pour avoir un aperçu de ses articles mis au panier. Dommage qu’à ce niveau il n’est pas possible de revenir sur la fiche produit d’un article mis au panier.
Le menu est placé logiquement en haut de page et celui ci garde cette position fixe, c’est à dire que lorsqu’on scrolle dans la page, le menu reste toujours visible. C’est très pratique pour naviguer de catégorie en catégorie sans remonter en haut de page.
Page liste Produits :
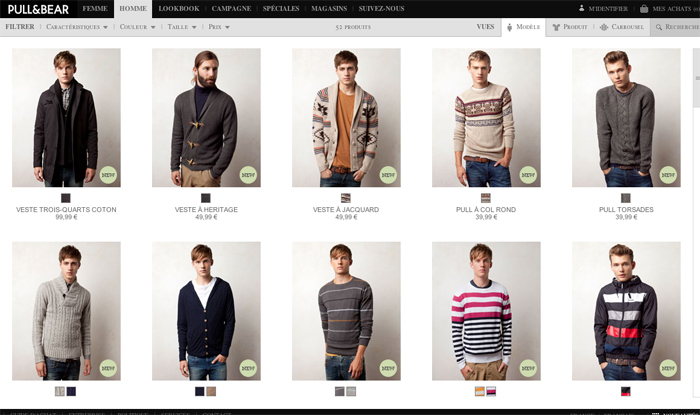
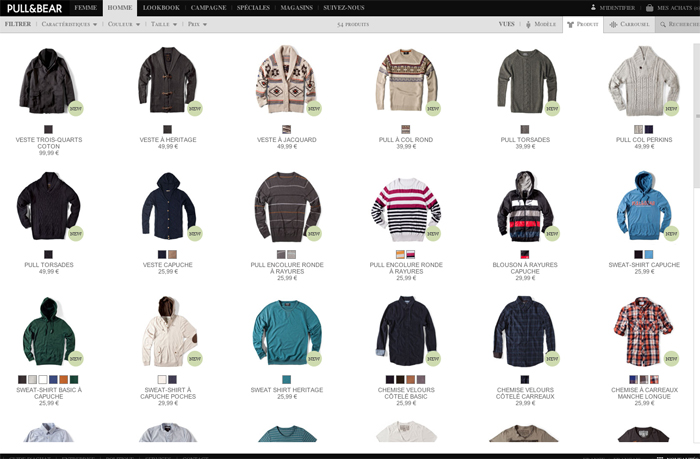
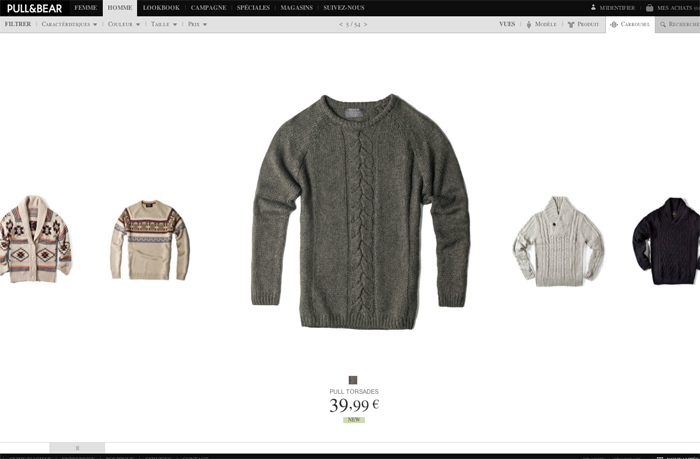
Dans les pages internes, les filtres sont rattachés à la catégorie sélectionnée par la couleur utilisée, ici le gris. Nous avons aussi le choix d’afficher les produits selon 3 vues, un mode modèle avec les produits portés, un mode produit avec les articles en aplat, et enfin un mode carrousel, très agréable, on voit bien le produit, l’image est assez grande, au scroll, on voit l’ensemble des produits de la gamme.
En conclusion, un site très orienté visuel, sobre et efficace. Dans un prochain article, je détaillerai la fiche produit ainsi que le process commande.